Location Slider
This shortcode is used to display the Locations slider.
It can be used anywhere within WordPress where shortcodes are supported, primarily be within the content of a WordPress post or page.
Example:
[wyz_locations loc_slider_ttl="Slider Title Here" nav="true" loop="true" rows="2"]
Attributes:
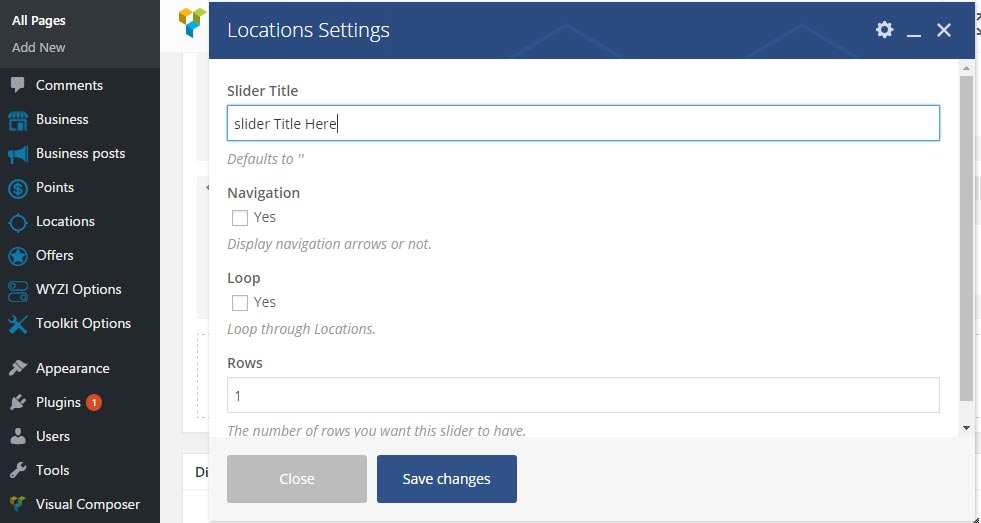
- loc_slider_ttl: (optional)
The title of this slider.
Default value: empty. - nav: (optional)
Whether to enable or disable navigation for this slider.
Accepted values: true, false.
Default value: false. - loop: (optional)
Infinitely loop the slides.
Accepted values: true, false.
Default value: false. - rows: (optional)
On how many rows to represent this slider.
Default value: 1.
How to use it:
This shortcode can be added in one of 2 ways:
- Copy and paste the shortcode into the content area of a post or page, adding the suitable attributes.
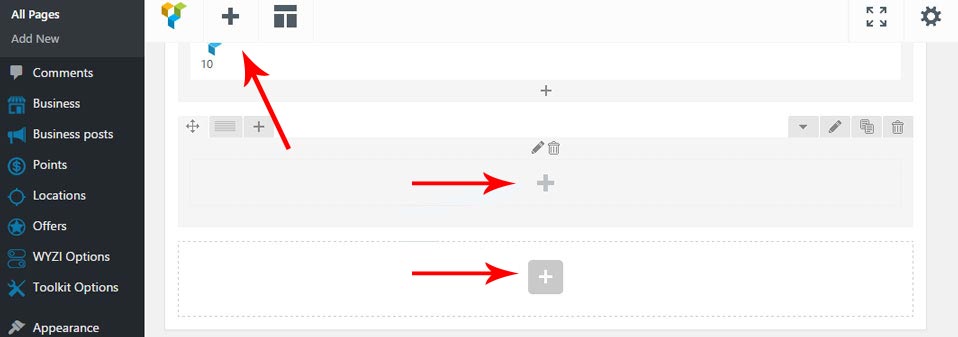
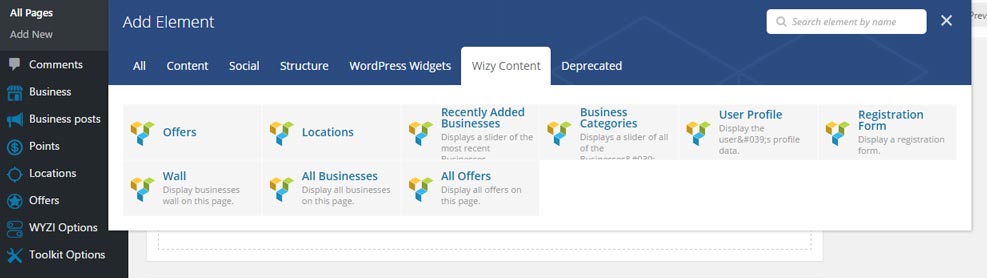
- Using the visual composer, navigate to the page editor and choose to add element (the ‘+’ icon). Then click on the tab entitled ‘Wyzi Content’, from there choose ‘Locations’. After that, you’ll get to enable/disable the slider’s options (Slider Title, Navigation, Loop and Auto Height).