See Through Menu, Get content under your Menu
Added Version 2.1.0
See Though Menu is a powerful Option that allows you to make your menu transparent, which allows you to put whatever page content you want underneath it, typically an image with 100% width of your page.
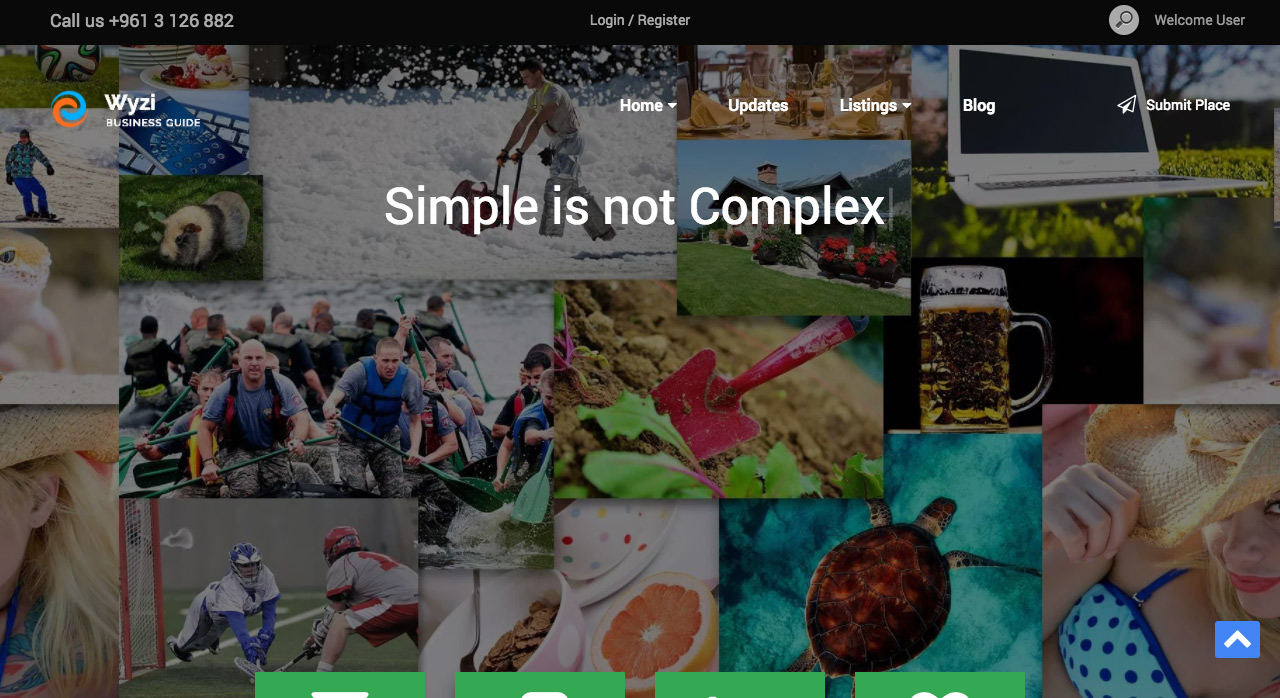
This tutorial will help you achieve a page that looks like this, allowing menu to be above the page content:

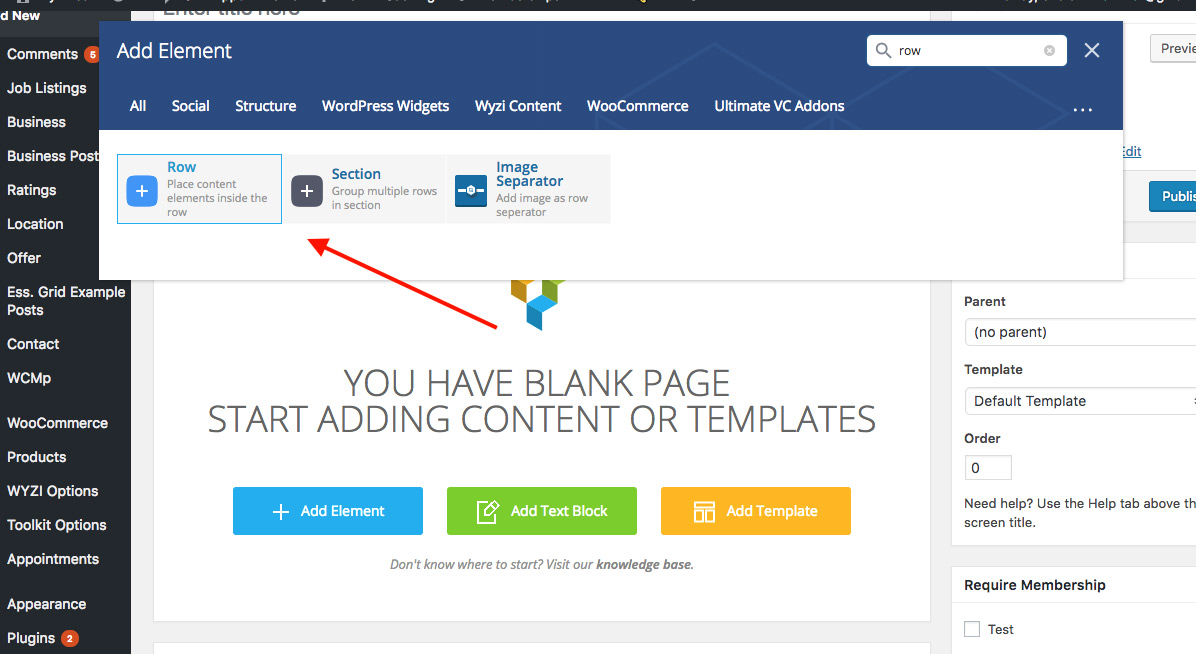
First create a new page, Pages > Add New and lets use Visual Composer Row, like it appears here:

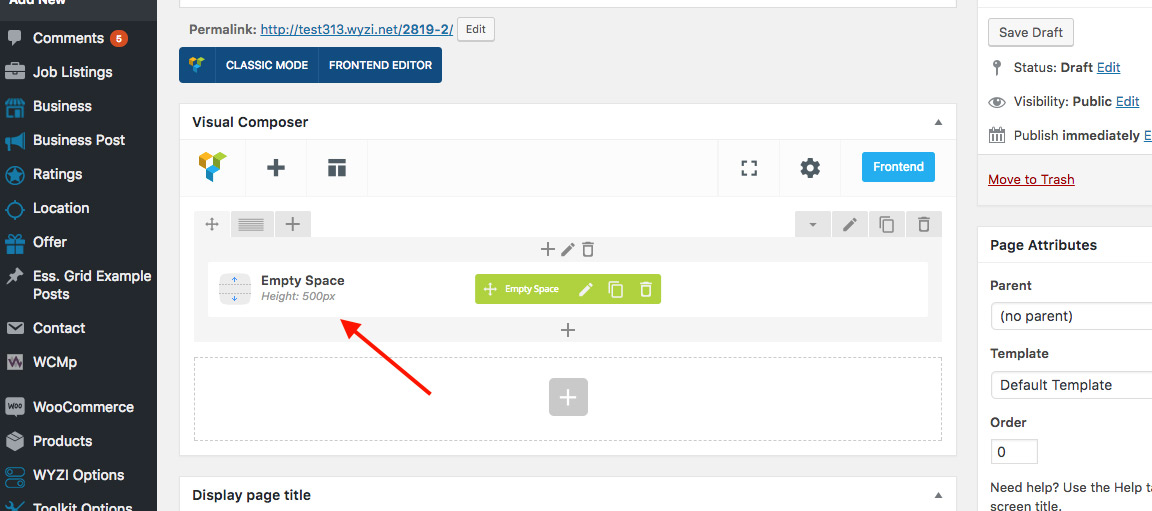
Inside the row, we need to add some space in height as its current height is zero, to do so add the element Empty Space inside the row and give it 500px in height.

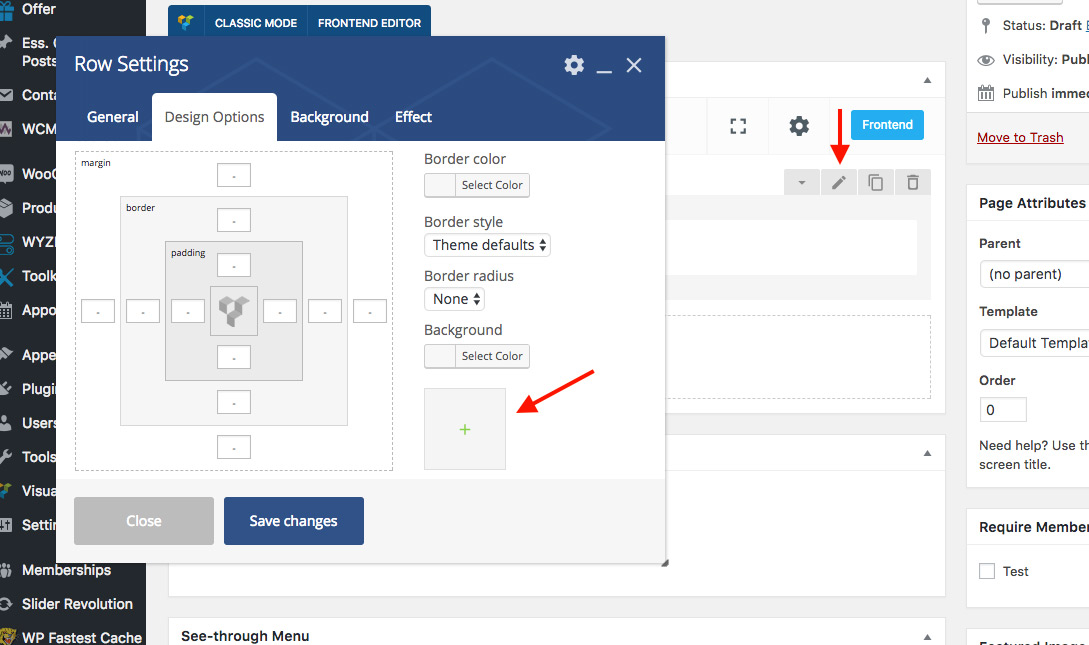
Now choose Row Settings, the small pencil on the Row Visual Composer element, then in settings go to Design Options Tab, as it appears in the following image, and choose Image as a background, and put in the margin top -30px (it is necessary to add the minus sign to tell the image to go up, you may need to increase or decrease this value in accordance to your website):

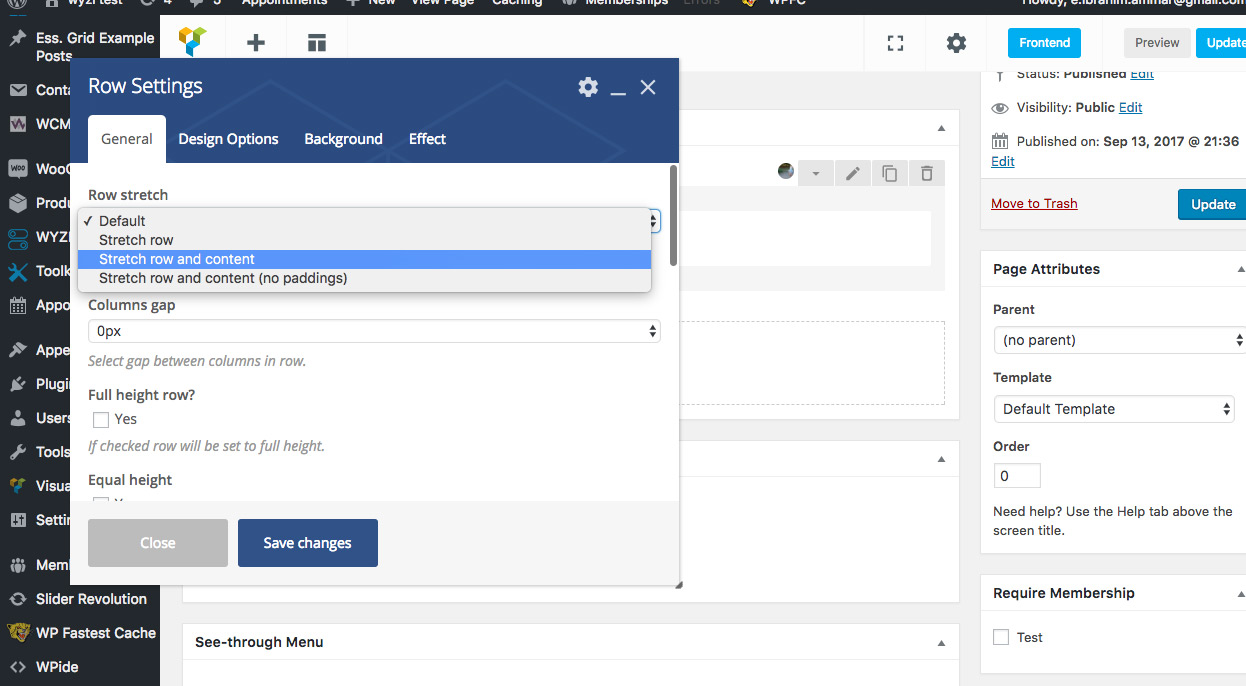
Then in General Tab, make sure to set Row Stretch option to Stretch Row and Content, as it appears int he following image:

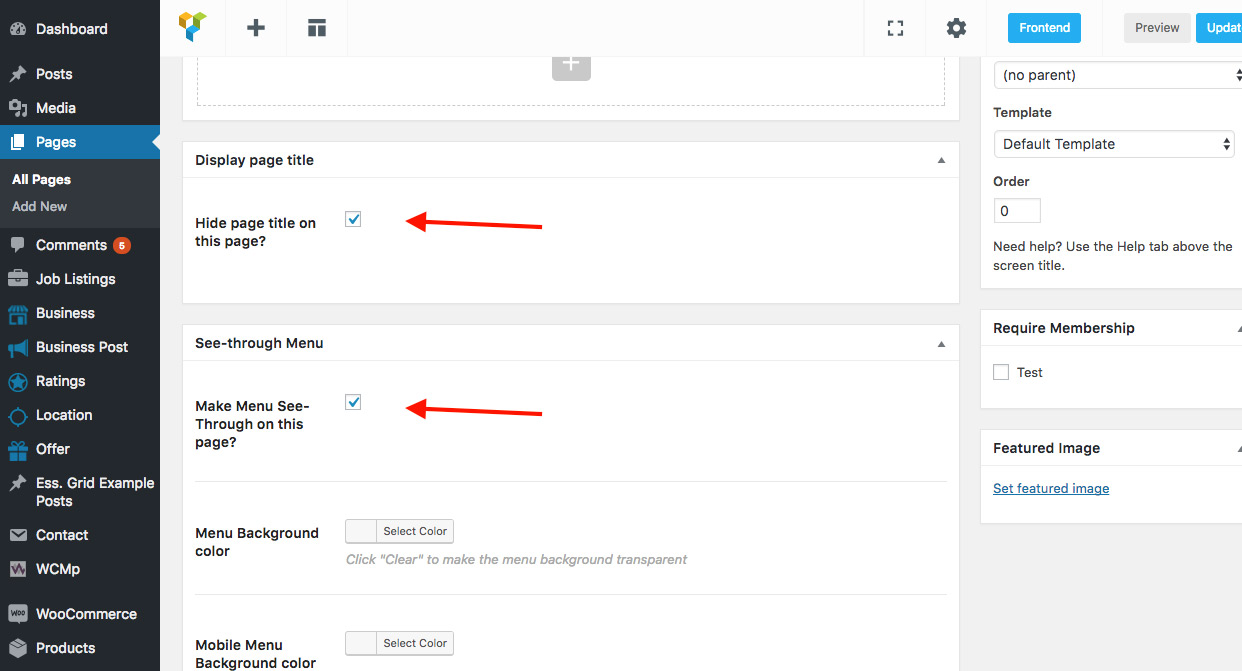
Next scroll down to Page Settings down, and turn on the “See-through Menu” Option, and you may also need to hide page title, as it appears in the following image:

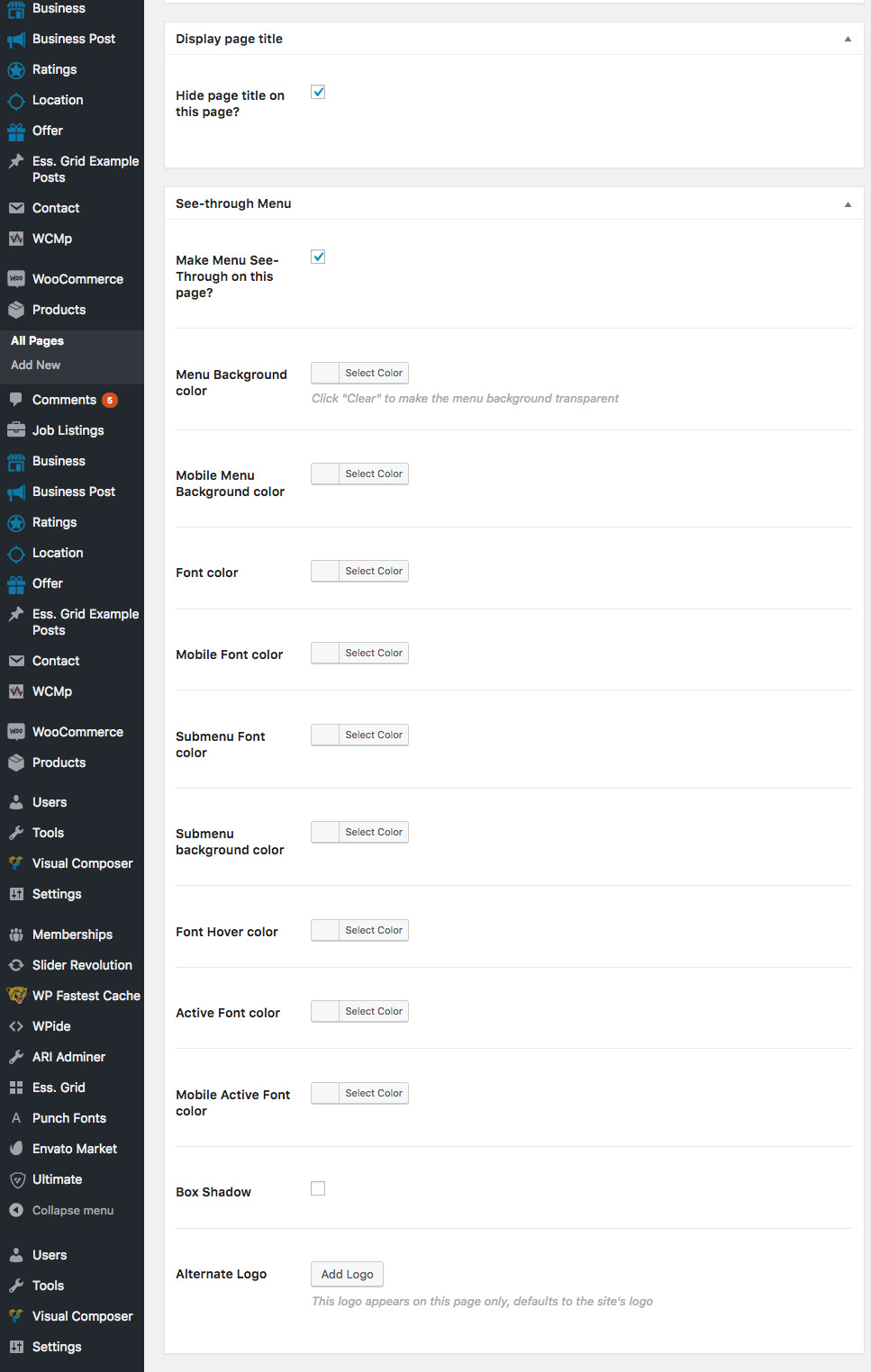
Next you can configure See-though Menu options as you like, like changing menu Color, put another logo that looks nice with your image, and many other options, check this image:

and thats it !